CARA MENGEDIT HTML TEMPLATE BLOGSPOT 2013 TAMPILAN BARU
Cara mengedit html template blogspot tampilan baru - Hari ini
saya sedang membuka Google Plus saya dan melihat pertanyaan dari seorang
rekan blogger qbenk raflesia yang menanyakan "apakah cara mengedit HTML template di blogspot sudah berubah?". Setelah saya cek, ternyata memang sudah berubah cara mengeditnya.
Blogger kembali membuat tampilan baru untuk mengedit template di bulan
APRIL 2013 ini, yang bisa jadi menyulitkan teman-teman blogger pemula
karena cara yang lama yang sering menggunakan expand widget template
sudah tidak akan berfungsi lagi. Padahal anda akan membutuhkan ini untuk
mengedit template blog keren anda menjadi template blog SEO Friendly....
Jadi mari kita pelajari bagaimana cara edit HTML di tampilan baru ini.....
Mengenal tampilan EDIT HTML Blogspot
Secara garis besar semua fungsi tombol masih lengkap, hanya posisinya
diubah. Malah saya bisa katakan perubahan ini jauh lebih baik! Untuk
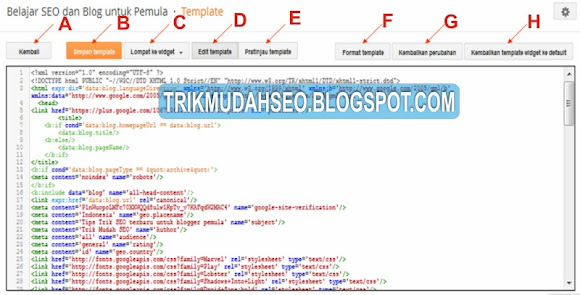
lebih jelasnya mari lihat gambar di bawah ini.... (masuk ke menu
TEMPLATE dan klik EDIT HTML)
Keterangan Gambar:
- A adalah tombol untuk kembali ke menu TEMPLATE
- B adalah tombol untuk SIMPAN perubahan pada TEMPLATE
- C adalah fitur baru yang akan banyak membantu, yaitu LOMPAT ke kode WIDGET
- D dan E adalah tombol TOGGLE MODE untuk melihat versi HTML dan melihat versi tampilan browser
- F adalah tombol untuk menghilangkan perubahan yang sudah anda lakukan dalam satu pengeditan
- H adalah tombol untuk mengembalikan perubahan yang sebelumnya sudah anda lakukan tapi hilang karena pemformatan
- H adalah tombol untuk mengembalikan widget ke setingan default
TOMBOL LOMPAT KE WIDGET
Tombol ini akan sangat membantu anda untuk menuju kode dari suatu widget di template anda. Anda cukup mengklik tombol tersebut dan akan terbuka dropdown untuk melompat ke kode HTML widget yang anda inginkan....
Yang menjadi masalah adalah saat anda sampai di kode HTML widget tersebut,....anda akan melihat tampilan kode yang dipadatkan dalam lipatan yang ditandai dengan ► ..... lihat gambar di bawah ini....
Apakah saudara bisa melihat panah hitam kecil di atas?....
Tombol Panah Hitam Kecil
Tombol ► ini adalah fitur baru yang akan membuka setiap kode menjadi
lebih detail lagi. Kalau ternyata setelah anda klik masih ada tombol
panah hitam lagi di dalamnya, maka klik lagi tombol panah hitam itu
sampai semua kode widget yang anda inginkan terbuka penuh.
Jika sudah terbuka penuh sekarang anda sudah bisa mengedit kode pada widget tersebut.
PENGGANTI EXPAND WIDGET TEMPLATE DI EDIT HTML TEMPLATE BLOGSPOT TAMPILAN BARU
Yang menjadi masalah sekarang adalah anda akan mengalami kerepotan yang cukup mengganggu jika harus mengedit sebuah kode yang sangat panjang dan mempunyai begitu banyak panah kecil hitam. Saat itulah anda pasti berharap tombol expand widget template masih ada di sini.Apakah tidak ada cara menampilkan semua kode HTML agar proses edit bisa berjalan lebih cepat? Sebenarnya anda bisa membuka semua kode dengan cara yang sangat mudah....
- Klik kursor di dalam barisan kode mana saja....
- Tekan CTRL+A untuk menyorot semua kode
- Tekan CTRL+C untuk mengcopy semua kode
- Tekan tombol DEL pada keyboard untuk menghapus semua kode, dan
- Terakhir tekan CTRL+V untuk mempaste semua kode
Kode yang dipaste ini akan terbuka penuh dan tidak ada panah hitam
kecilnya, jadi hasilnya kurang lebih sama dengan tombol checkbox EXPAND
WIDGET TEMPLATE yang ada pada EDIT HTML template blogspot tampilan
lama....
Anda tetap bisa memakai tombol LOMPAT KE WIDGET saat semua kode sudah
dijabarkan, jadi ini akan membantu anda untuk mengedit TEMPLATE.
Mudah-mudahan Google tidak melakukan perubahan lagi dalam waktu dekat
ini, ....soalnya belakangan ini Google seperti sedang berinovasi di sana
sini. Agak repot juga kalau EDIT HTML dari menu TEMPLATE ini selalu
diubah modelnya.....
UPDATE:
Rupanya banyak teman blogger yang kesulitan mencari kode tertentu di dalam baris kode yang panjang. Sebenarnya caranya sangat mudah....
UPDATE:
Rupanya banyak teman blogger yang kesulitan mencari kode tertentu di dalam baris kode yang panjang. Sebenarnya caranya sangat mudah....
CARA MENCARI KODE DI EDIT HTML BLOGSPOT TAMPILAN BARU
Anda sudah tidak bisa lagi mencari kode dengan menggunakan CTRL+F pada browser, .... jadi klik dulu di antara barisan kode dan klik CTRL+F, nanti akan muncul kotak pencarian di sudut kanan atas jendela kode HTML.Di situlah anda memasukkan nama kode yang akan anda cari, dan tekan enter sesudahnya. Jika anda belum menemukan kode yang diinginkan, maka tekan terus enter sampai ketemu. Lebih jelasnya lihat gambar di bawah ini....
Mudah-mudahan saudara tidak bingung lagi memakai EDIT HTML TEMPLATE BLOGSPOT tampilan baru ini....










0 komentar:
Posting Komentar